left join
hadoop
部署
CASE表达式
目标检测
图书馆选座系统
Terminal
分享
二维数组
prometheus
后台
光流
创客DIY
二元操作符
session_key
函数替换
safari
教程
计算机考博
logback
flexbox
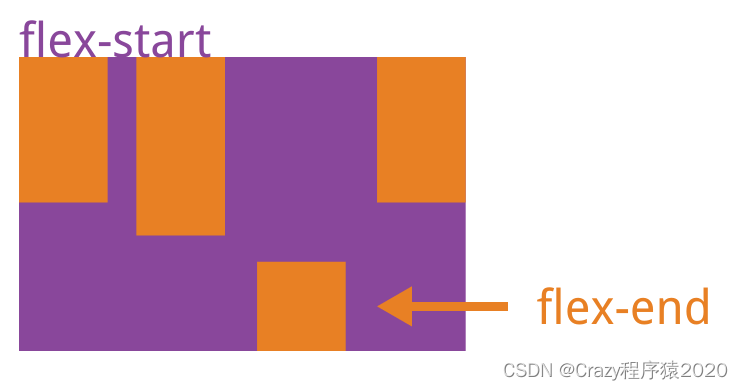
2024/4/11 19:50:21【响应式布局】使用 flexbox 实现简单响应式布局
场景和需求
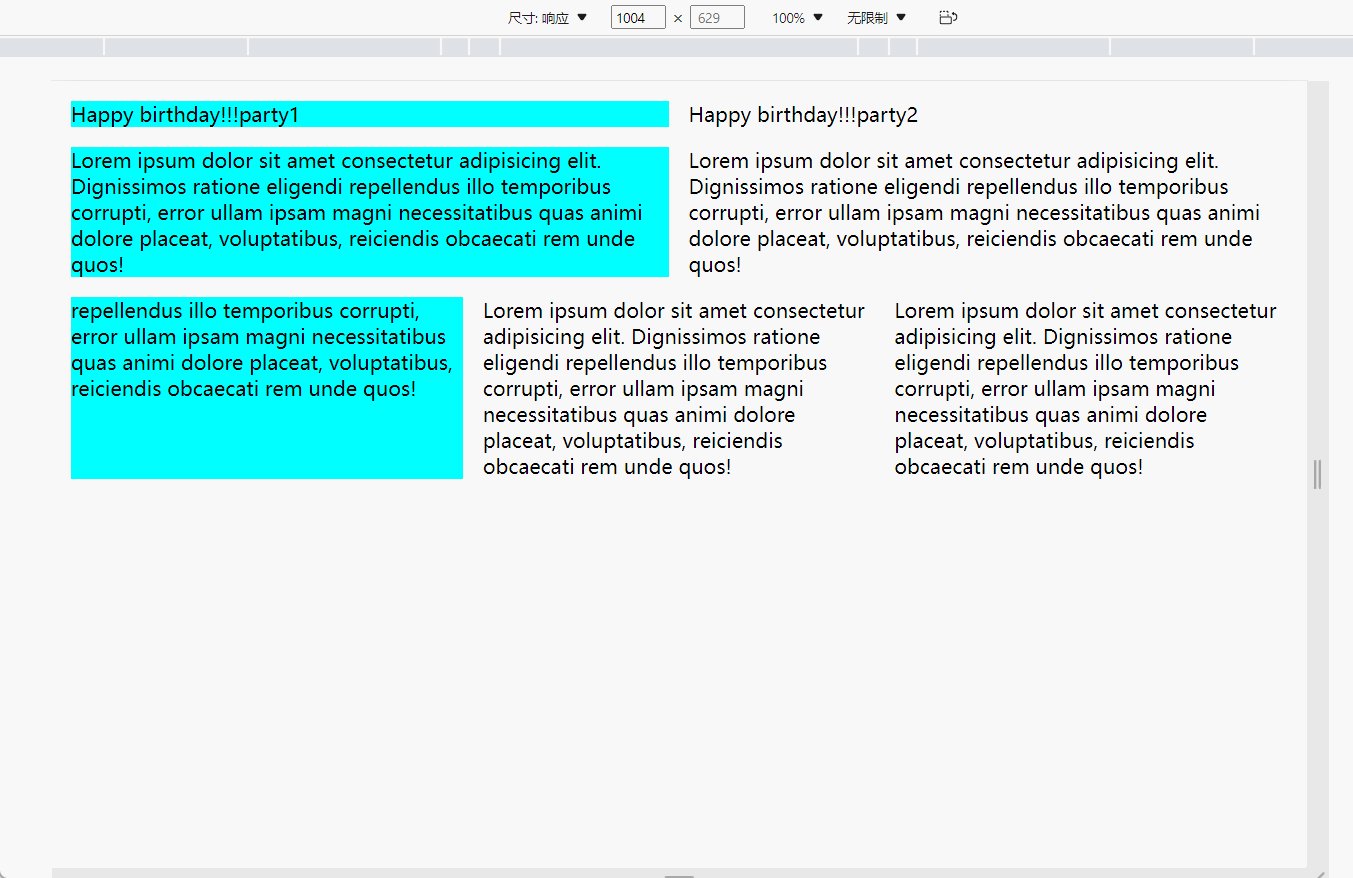
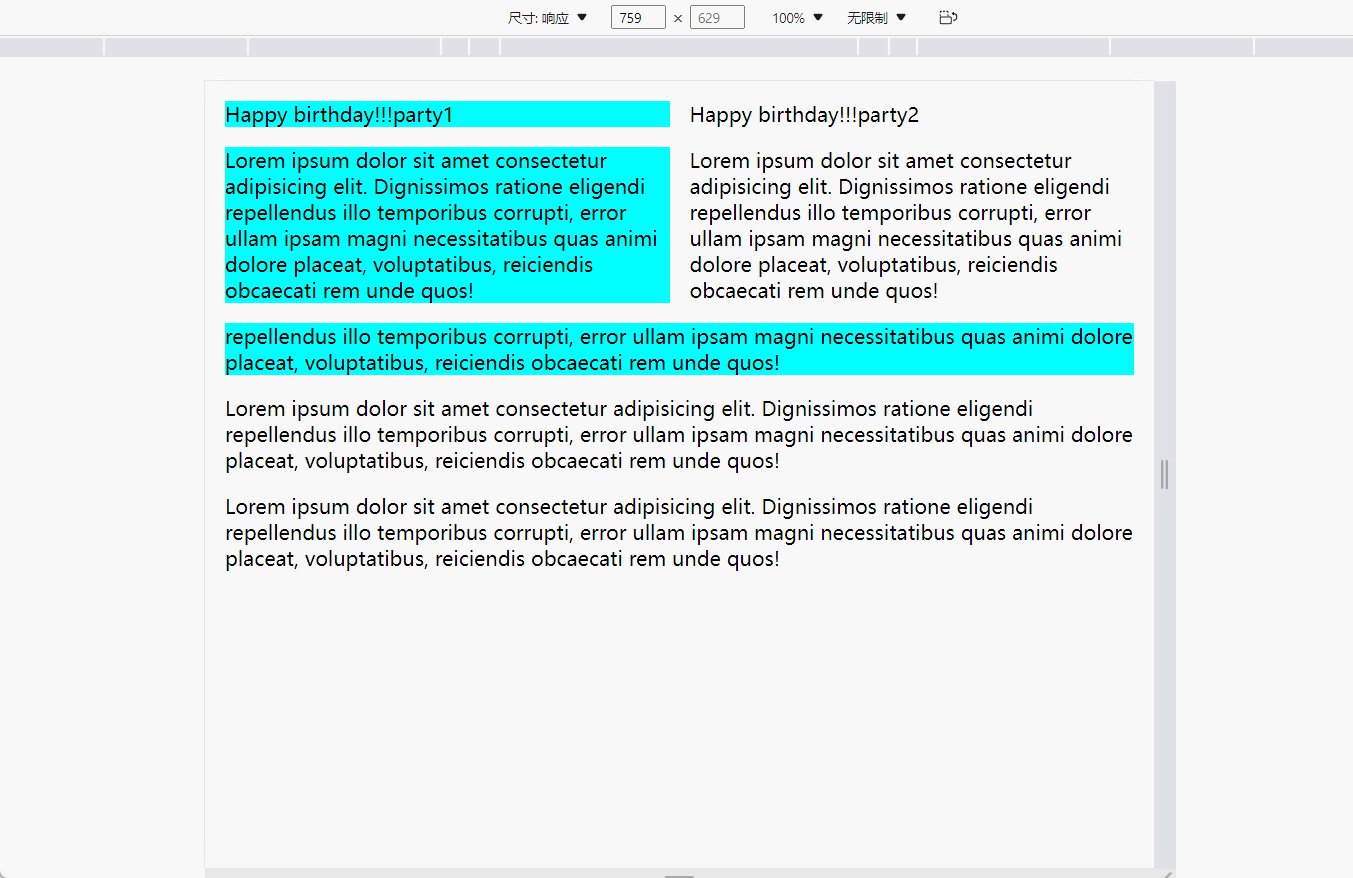
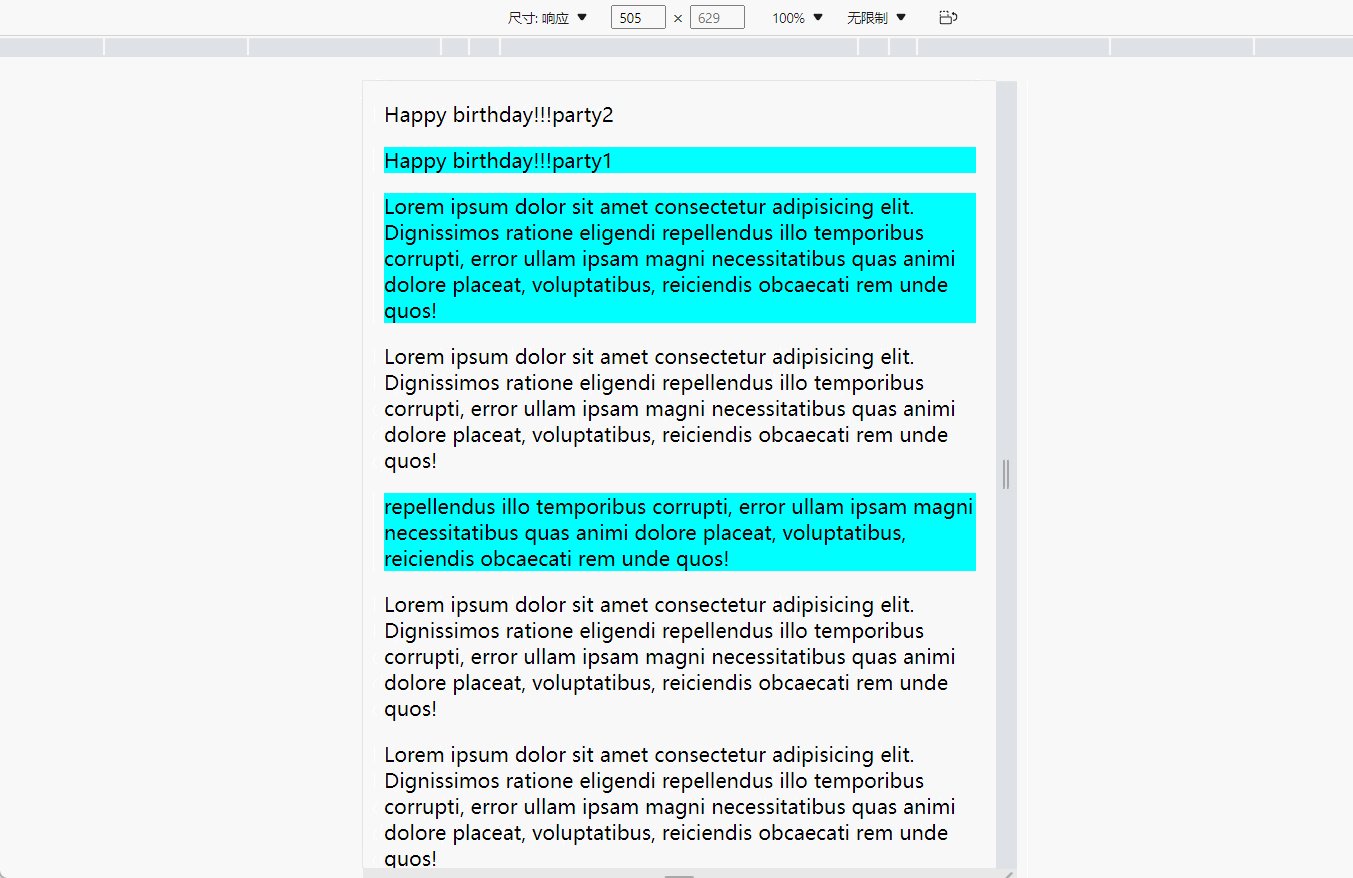
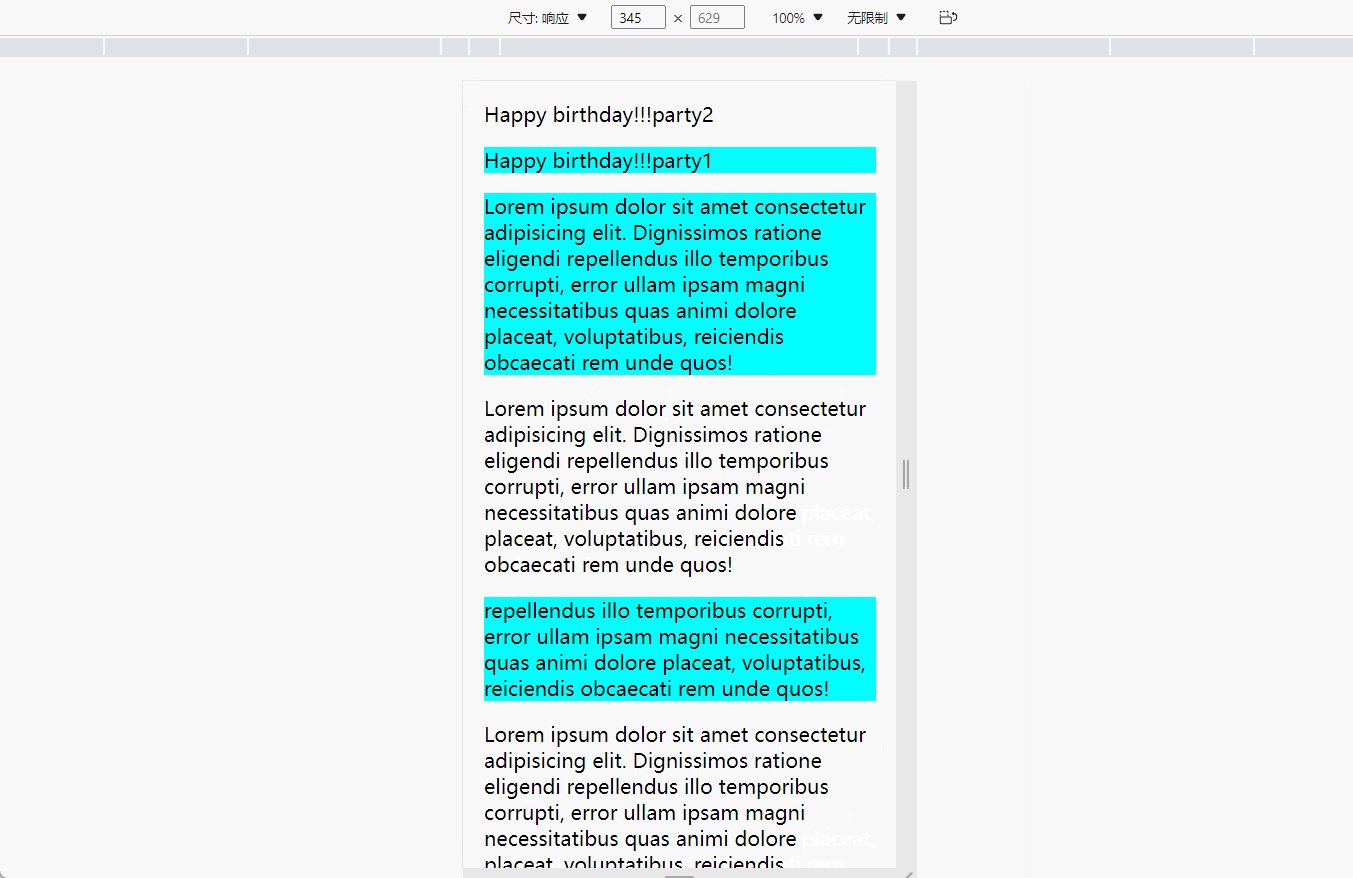
屏幕 > 540px,前两个部分展示两列,屏幕 < 540px,前两个部分展示一列屏幕 < 540px,第一部分要反转展示屏幕 > 769px,第三个部分展示三列屏幕 < 769px,第三个部分展示一列
效果图…
FlexBox布局在RN中的基本用法
一、简介
Flexbox是Flexible Box的缩写,意为’弹性布局’,它为盒状模型提供了很大的灵活性,让任何一个容器都可以指定为Flex布局。
标准的盒子模型:
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器࿰…
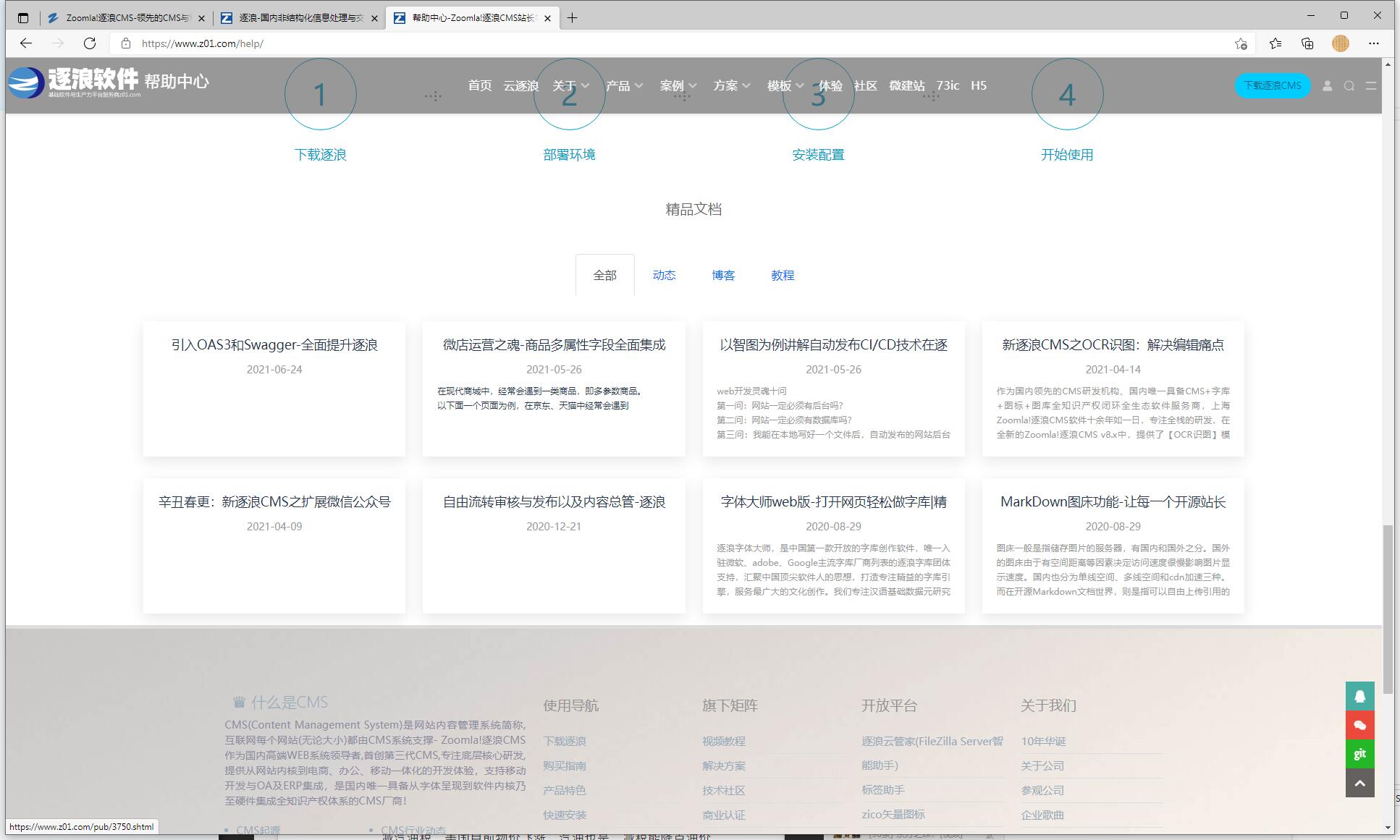
全面升级2022版Zoomla逐浪CMS官网全新上线激情内测体验进行中
道德三皇五帝,功名夏后商周。七雄五霸斗春秋。顷刻兴亡过手。青史几行名姓,北邙无数荒丘。前人田地后人收。说甚龙争虎斗。
沿着历史的发展,每一个企业都是社会的公民,也是时间的旅行者。 而逐浪软件人,努力在时间的刻…
学习笔记flexbox新布局
FlexBox简称“弹性盒子”,除了用于实现弹性布局,还可以用来居中内容,改变标记中的源码顺序。首先说明IE9及以下浏览器不支持FlexBox。 .flex{display:flex;flex:1;justify-content:space-between;
}这里使用了比较新的语法。但是,…
厉害了我的哥】—— 快速布局神器Flexbox布局
2009年,W3C提出了一种新的布局方案———Flexbox(弹性布局),可以简便、完整、响应式地实现各种页面布局。Flex的优异性在时间的打磨中,越加的耀眼:如今前端开发离不开Flex,火热的Reac Native中少不了Flex,更…
逐浪CMS后台代码编辑器单文件支持超大容量在线编辑
我们熟知的CMS有很多,每个CMS的功能差异也比较大,不少CMS后台功能有限,基本只能做到内容管理,小了可以做企业网站,大了也可做个小门户网站,在做网站的过程中,前台的编辑自然是很重要的。但很多C…
RecyclerView+Flexbox实现流式布局
之前使用 FlexboxLayout 实现流式布局,但是选中和反选效果不好实现,就改用RecyclerViewFlexboxLayoutManager 实现流式布局:
说明:如果是直接展示标签,没有其他选中效果时,建议直接使用 FlexboxLayout实现…